Back in 2021, we created a Zoocha-made starter theme based on Storybook with the purpose of having a ready-to-use/out-of-the-box theme. Here, any front-end Drupal developer has immediate access to the basic structure and elements needed to start the development of a new project.
However, upon the initial review, we decided that our theme needed a further push in the right direction.
First thing's first: What is Storybook and what are its benefits?
Storybook is a front-end tool for the production of design systems with standalone components and pages. It has its own UI, meaning that administrators, editors or anyone else with access is able to view all of the isolated elements of the site.
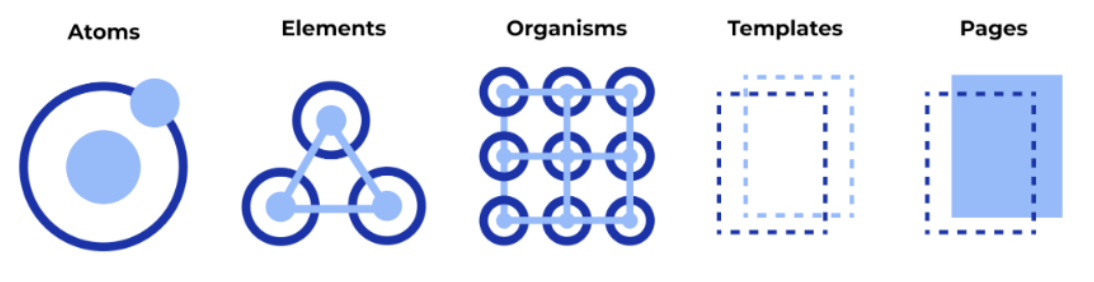
This starter theme is also based on the Atomic design methodology.
The system differentiates between 5 levels:
- Atoms
- Molecules
- Organisms
- Templates
- Pages

In a practical sense, this allows us to define and style each element of a site (e.g. headings, paragraphs, buttons, links) from an “atomic” level. This would then be followed by more complex site elements (e.g. menus, cards, lists) through the highest reuse of atoms possible. This way, each individual element remains consistent (as we try to avoid overriding styles) while enabling the power to affect the whole system with one quick change.
Simultaneously, the starter theme allows us to define smaller stylesheets, lessening the lines of code. This benefits not only the overall performance of the site, but also its carbon emissions.
So, how are we continuing its development?
First of all, we want this project to be accessible to all of our Front-end developers, whether they are senior members or new developers.
We have carefully lined up the goals that we would like to achieve from this project. Using this as an end product, we first created and structured a board, detailing the tasks that would need to be completed in order to deliver us to our goal. Subsequently, we produced corresponding tasks, which included all of the details and information that might be needed by the developers.
Some of our main achievements have been:
- Improving ALL of our existing elements, not only from a structural perspective but from an accessibility perspective.
- Creating more useful atoms/molecules/organisms that are commonly used on similar sites.
- Creating a script that allows us to install the theme from scratch. This will allow us to use the corresponding project's name and decide whether we want to install the full version or a lighter one.
- Installing and setting up add-ons such as:
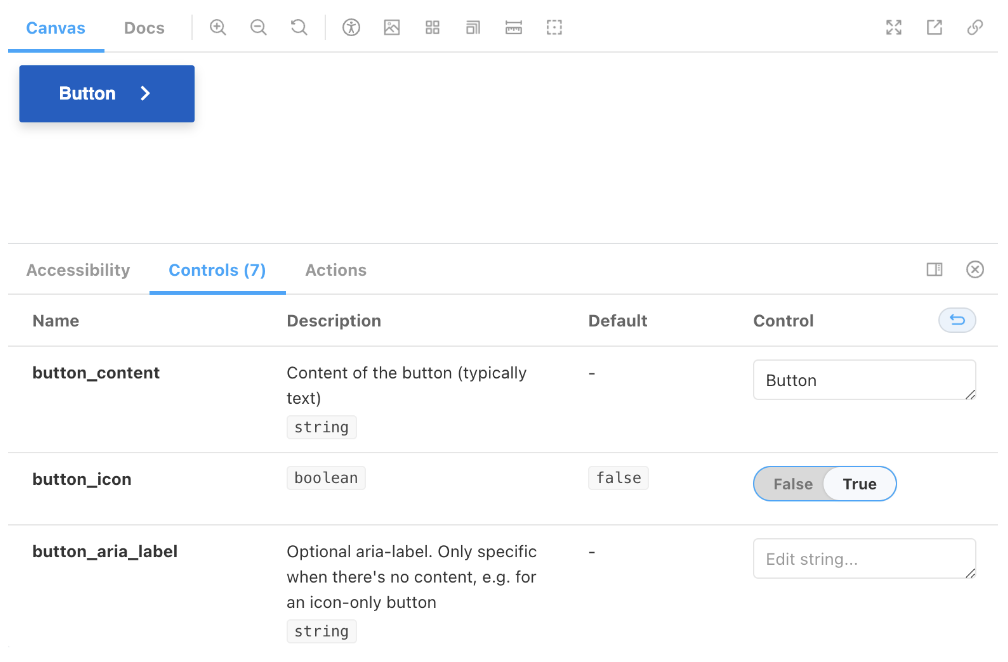
- Controls: a “sandbox” where anyone with access can play with all the variables available for each element (button texts, text alignment, icons, width sizes, etc). By activating or modifying any of the possible variables, the user can, in real time, see the output of those changes. For example:

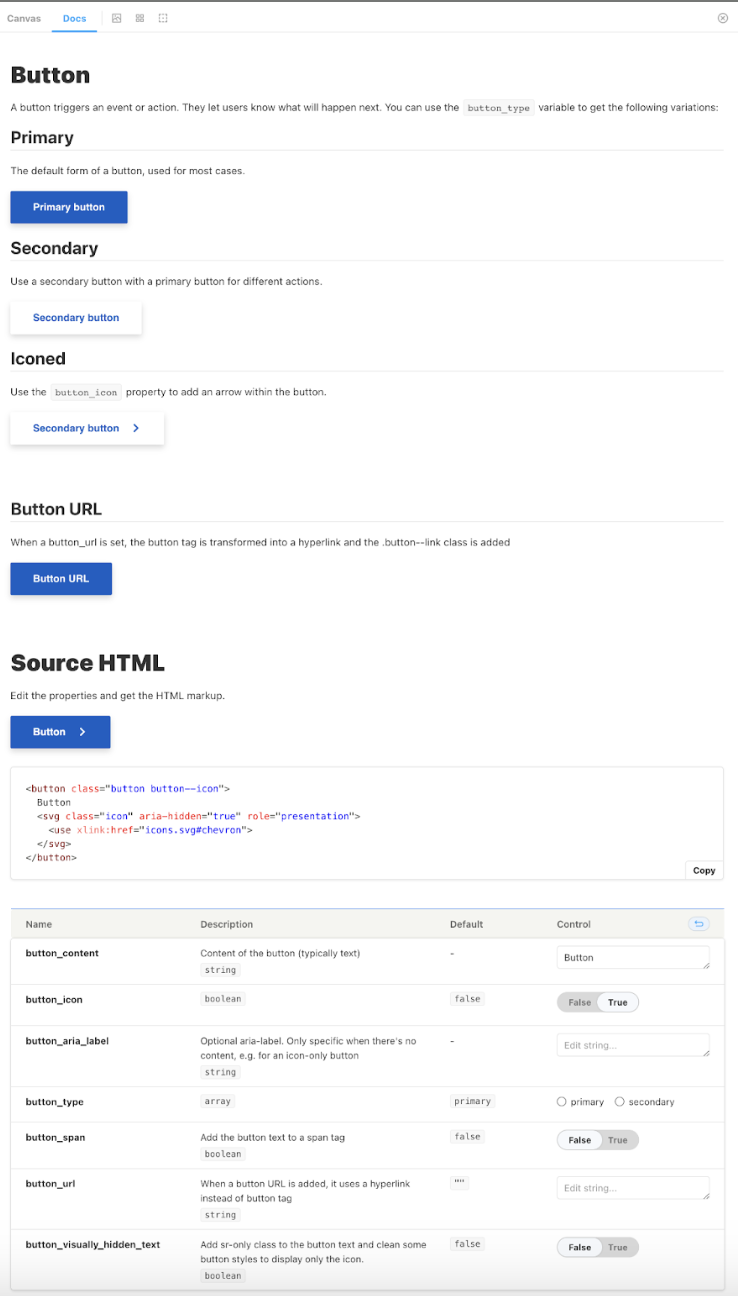
- Docs: this generates a page of documentation/information to overview and improve understanding of how an element works, as well as its variations and how the markup is built for each version.

As we encountered bugs using the theme in several existing projects, we were able to log these in the project board for review and resolution.
Additionally, any improvements thought of by the developers can be proposed and investigated by using the board. By doing so, we can ensure that the theme is always active and up-to-date.
We have also provided an updated internal document, which outlines how to set up the theme, how to use it, and any other “how-tos” that would be essential for the efficient utilisation of the board.
How does this add value to our project processes?
Having a Zoocha-made starter theme, while actively keeping it up-to-date and making good use of it on our projects has positive results for both the company and our clients.
- The more robust and complete the theme is, the fewer initial steps an FE developer would need when setting it up in a new project. Therefore, we would see a reduction on the estimations of the initial set up, as well as avoiding continuously setting up many of the basic elements repetitively used on each site. With slight branding changes, the project will use the starter theme basics with the brand-specific style applied.
- This ensures the site is consistent and helps to reduce the amount of bugs or regression a project could face.
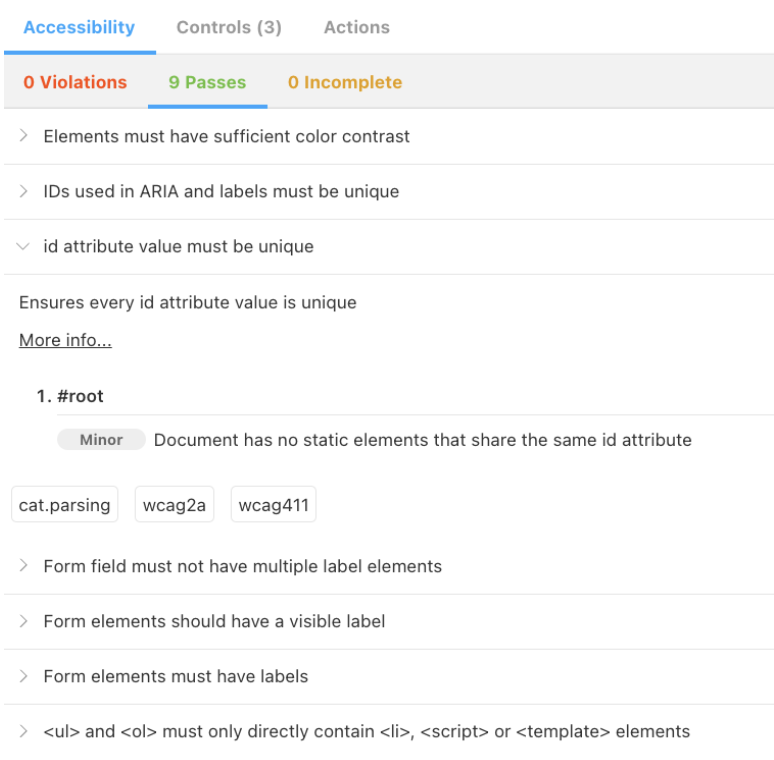
- Our theme passes all accessibility standards and provides a useful tool to verify this on any new elements created at a project level.

- We have improved the documentation within Storybook so that any developer is able to much more efficiently understand the way each element works and any existing variations, as well as having the ability to quickly copy and paste the markup from each version.
- By encouraging all of our FE team members to collaborate the way they see fit with the starter theme, not only does it help the theme to progress in a positive manner, but it also builds a healthy relationship within the team as we can work together to participate in our ideas and suggestions.
- This also extends to our newer team members, which we find is the most important way to help them to feel part of the team, as well as getting to grips with the way that Storyboard works.