Introduction
Google have made available their Google Certified Shops feature in the UK. Any online shop who applies to become a Google Certified Shop and implements the code on their site, will go through a ‘verification period’ which lasts from 30 days to 3 months (depends on the amount of orders you get per month); and at the end of the period you will become an official Google Certified shop.
To apply to become a Google Certified Shop you can visit this page: http://www.google.co.uk/certifiedshops/for-businesses; and click ‘Become a Google Certified Shop’. On the next page you will see an overview of the dashboard and you will be able to ‘Start account setup’. There are 6 steps you need to go through where you will provide information about your business and store. I will not go through too much details about this step since Google explain it pretty well and it’s quite straightforward. I will focus on the code implementation and how it fits in with Drupal.
There are two pieces of code that need to be implemented on your site before you can begin the verification period: ‘Certified Shops Badge’ and ‘Order Confirmation Module’.
The first one is a piece of code that will add a Google Merchant badge on every page of your site. You can either let Google put the badge on one of the predefined places (ie. float on the bottom right of the badge) or you can provide a ‘div’ with the id ‘GTS_CONTAINER’ and you can put that anywhere on your page you want (ie. footer block).
The second piece of code goes on all your ‘order confirmation’ pages and requires you to gather information about the order and each product in the order, and replace some google variables in the code they provide.
Badge
For the badge, the code is pretty straightforward and requires you to create (if you don’t have it already) a html.tpl.php template file in your theme and paste the code that google provides right before the </body> tag.
Here is the link with instructions for the badge and explanation of what each variable means: https://support.google.com/trustedstoresmerchant/answer/6063080?p=badgecode&rd=1
In our case, we did not want the badge to float on the bottom right of the page (which is the default) so we changed it to the ‘user defined’ position:
gts.push(["badge_position", "USER_DEFINED"]);
gts.push(["badge_container", "GTS_CONTAINER"]);
Then edited the footer block and added the gts container tag:
<div id="GTS_CONTAINER"></div>
Order Confirmation Code
When it comes to the order confirmation code, things get a bit more complicated since you have to retrieve information about the order and individual products within the order. The instructions for this piece of code can be found here: https://support.google.com/trustedstoresmerchant/answer/6063087?p=ordercode&rd=1
As you can see there are a lot more variables to be replaced and at the end you have to loop through each product in the order and extract some more information.
We are using Drupal Commerce on our site and if you are using the same, then you will most probably be able to reuse the exact code with the same form id. Otherwise modify the code according to your own form ids and way of loading orders, line items and products.
After creating a custom module, implement a hook_form_alter and check for the ‘commerce_checkout_form_complete’ form id. Even though it doesn’t look like one, the confirmation page is actually a form, which is why we use the form alter hook.
Then proceed to gather all the required variables from the order and products, and construct your Google Certified Shop string that will go on the page. At the end add a new form item of type ‘markup’ to your $form array so that your google code will be rendered on the page.
Here is an example of the code we have used:
function mymodule_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'commerce_checkout_form_complete') {
$order = $form_state['order'];
// gather order and merchant information
$merchant_order_id = $order->order_id;
$merchant_order_domain = 'www.example.com';
$customer_email = $order->mail;
$customer_country = 'GB';
$currency = $order->commerce_order_total['und'][0]['currency_code'];
$order_total = $order->commerce_order_total['und'][0]['amount'] / 100;
$order_discounts = 0;
$order_tax = $order->commerce_order_total['und'][0]['data']['components'][1]['price']['amount'] / 100;
// when order is dispatched
$order_est_ship_date = date('Y-m-d', strtotime('+1 day')); // YYYY-MM-DD
// when order is expected at the customer
$order_est_delivery_date = date('Y-m-d', strtotime('+5 day'));
$has_backorder_preorder = 'N';
$has_digital_goods = 'N';
// gather repeated item specific information
$line_items = $order->commerce_line_items[LANGUAGE_NONE];
foreach ($line_items as $key => $line_item) {
$line_item_id = $line_item['line_item_id'];
$entity_type = 'commerce_line_item';
$query = new EntityFieldQuery();
$query->entityCondition('entity_type', $entity_type, '=')
->propertyCondition('line_item_id', $line_item_id, '=');
$result = $query->execute();
if ($result[$entity_type][$line_item_id]->type == 'product') {
$line_item = entity_load($entity_type, array_keys($result[$entity_type]));
$pid = $line_item[$line_item_id]->commerce_product['und'][0]['product_id'];
$product = entity_load('commerce_product', array($pid));
$products[] = array(
'item_name' => $product[$pid]->title,
'item_price' => ($line_item[$line_item_id]->commerce_unit_price['und'][0]['amount'] / 100),
'item_quantity' => (int)$line_item[$line_item_id]->quantity,
// the next four properties are optional (only if you submit Google Shopping feeds)
'item_google_shopping_id' => $product[$pid]->sku,
'item_google_shopping_account_id' => 'YOUR GOOGLE SHOPPING ACCOUNT ID',
'item_google_shopping_country' => 'GB',
'item_google_shopping_language' => 'en',
);
}
if ($result[$entity_type][$line_item_id]->type == 'shipping') {
$line_item = entity_load($entity_type, array_keys($result[$entity_type]));
$order_shipping = $line_item[$line_item_id]->commerce_total['und'][0]['amount'] / 100;
}
} // end foreach line
$gcs = '<!-- START Google Certified Shops Order -->
<div id="gts-order" style="display:none;" translate="no">
<!-- start order and merchant information -->
<span id="gts-o-id">'.$merchant_order_id.'</span>
<span id="gts-o-domain">'.$merchant_order_domain.'</span>
<span id="gts-o-email">'.$customer_email.'</span>
<span id="gts-o-country">'.$customer_country.'</span>
<span id="gts-o-currency">'.$currency.'</span>
<span id="gts-o-total">'.$order_total.'</span>
<span id="gts-o-discounts">'.$order_discounts.'</span>
<span id="gts-o-shipping-total">'.$order_shipping.'</span>
<span id="gts-o-tax-total">'.$order_tax.'</span>
<span id="gts-o-est-ship-date">'.$order_est_ship_date.'</span>
<span id="gts-o-est-delivery-date">'.$order_est_delivery_date.'</span>
<span id="gts-o-has-preorder">'.$has_backorder_preorder.'</span>
<span id="gts-o-has-digital">'.$has_digital_goods.'</span>
<!-- end order and merchant information -->';
$gcs .= '
<!-- start repeated item specific information -->';
foreach ($products as $key => $value) {
$gcs .= '
<span class="gts-item">
<span class="gts-i-name">'. $value['item_name'] .'</span>
<span class="gts-i-price">'. $value['item_price'] .'</span>
<span class="gts-i-quantity">'. $value['item_quantity'] .'</span>
<span class="gts-i-prodsearch-id">'. $value['item_google_shopping_id'] .'</span>
<span class="gts-i-prodsearch-store-id">'. $value['item_google_shopping_account_id'] .'</span>
<span class="gts-i-prodsearch-country">'. $value['item_google_shopping_country'] .'</span>
<span class="gts-i-prodsearch-language">'. $value['item_google_shopping_language'] .'</span>
</span>
<!-- end item '.($key+1).' -->';
} // end foreach products
$gcs .= '
<!-- end repeated item specific information -->
</div>
<!-- END Google Certified Shops Order -->';
// add the google certified shopping code to the form array
$form['gcs'] = array (
'#markup' => $gcs,
);
} // end if form id
}
Tip: to be able to debug the confirmation page, I have started an order, and then on the Orders Admin page I edited my new order and switched it to a ‘Completed’ status. You can then go to your ‘/checkout/ORDER_ID/complete’ page.
Once you have the code working and can see the badge and order confirmation code on your pages you can return to your Merchant dashboard to test the code. Note: you will not actually be able to see the badge itself or the opt-in google form on the confirmation page on your local environment. You will only see them either on your live domain or any subdomain of it, and only after you click a link from google which will enable them.
Google Merchant Dashboard
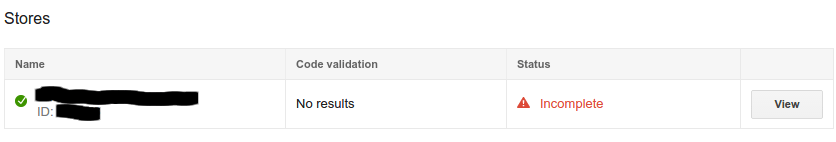
On the Merchant Dashboard you should see something like this:

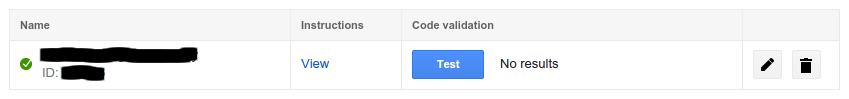
Click the ‘view’ button and then you will see the instruction and testing dashboard:

Click the test button and in the modal window you will find a test url which you will have to test in all three browsers (Firefox, Chrome, and IE).
At this point your code can be live (since no visitors will actually be able to see the badge or opt-in form), but I was able to trick it so it would accept tests from our stager website, as long as your stager is a subdomain (stager.example.com). If you open the test link in those browsers, it will create some sort of session and it will be able to track whatever you do on your stager site as well. So you can place test orders on stager without having to actually complete a payment and you can test the position of your badge and play around with it.
Note: you will be the only one seeing the badge and opt-in form since you clicked the link given to you by google. If you open your site in incognito mode or go to another computer you will not see them. So don’t be afraid that your customers will see it as well.
Press "start"
Once you have passed all tests you will see a message telling you to go back to the Merchant dashboard and press "start" to begin the verification period.
While in the verification period, customers will not actually see the badge on your pages, but some may be prompted with the optin modal window on the confirmation pages.
They specify that the verification period lasts between 1 and 3 months depending on the amount of orders you have monthly - for at least 1000 orders it lasts about 30 days, while for 200 orders it will be closer to 3 months.
Google will contact you once they have evaluated your application to become a Google Certified Shop.
Screenshots
Here are some screenshots of how the badge, yellow bar in the header and opt-in form look like.
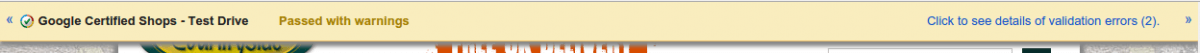
Yellow Bar (fixed at the top - can be minimised)
The yellow bar at the top will tell you whether you passed or failed the test - you can ignore the warnings (or fix them if you want).

Badge (in the footer block)

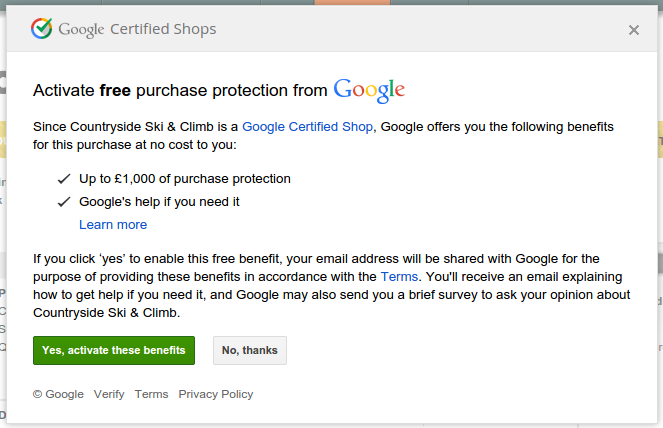
Opt-in (modal window on the order confirmation page)