Third party libraries or services are often integrated within websites to improve aspects such as user experience, tracking user behaviour and connecting APIs. By allowing more flexibility for website content editors, they can rely less on developers to include new functionality or features on their sites, as they would have access to practical tools, such as embedding their own code snippets.
It is highly beneficial for content editors to be able to add their own code snippets in the fields that are pre-prepared for that specific purpose in Drupal’s admin UI, as this generates the relevant results, and therefore creates a simple and easy short-cut.
However, this can often be a double-edged sword.
The Issue with Third Party Libraries
Using a programming language (in this case, Javascript) can come with the risk of making mistakes, such as missing commas, typos, adding a “return” too early, or even using copied and pasted code snippets with missing parts. It is not uncommon for these errors to occur with highly skilled developers, and therefore it is almost expected that a non-technical content editor would run into such issues.
The results of these coding faults can cause multiple failures on the website, and even preventing it from loading.
Zoocha’s Solution
Zoocha were keen to provide our clients with the flexibility to add their own Javascript code snippets without excessive reliance on our developers. However, it was essential for us to ensure that any mistakes present in the code wouldn’t be saved to the database, therefore allowing us to avoid any possible website failures.
In order to achieve this, we built the following functionality:
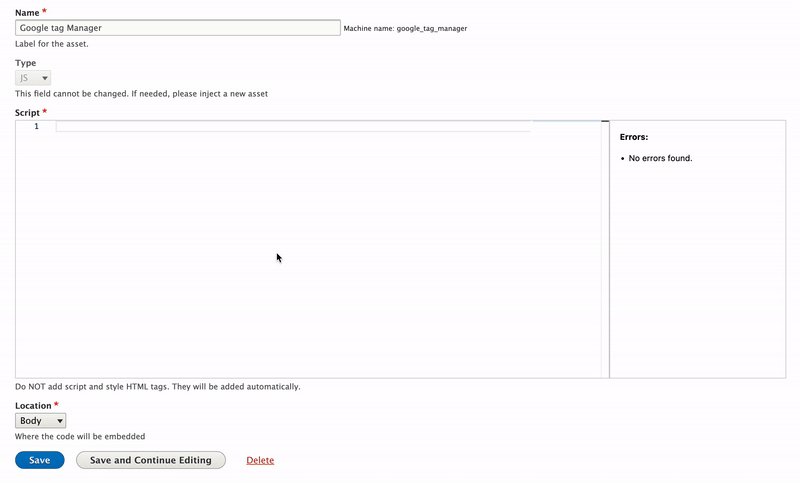
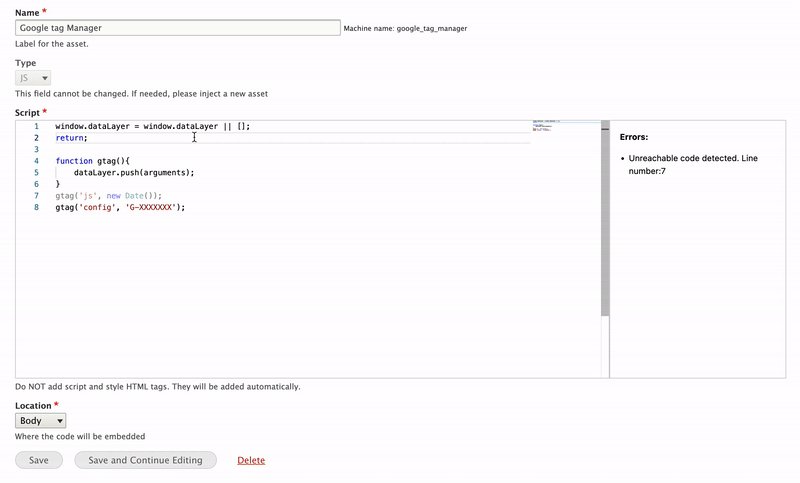
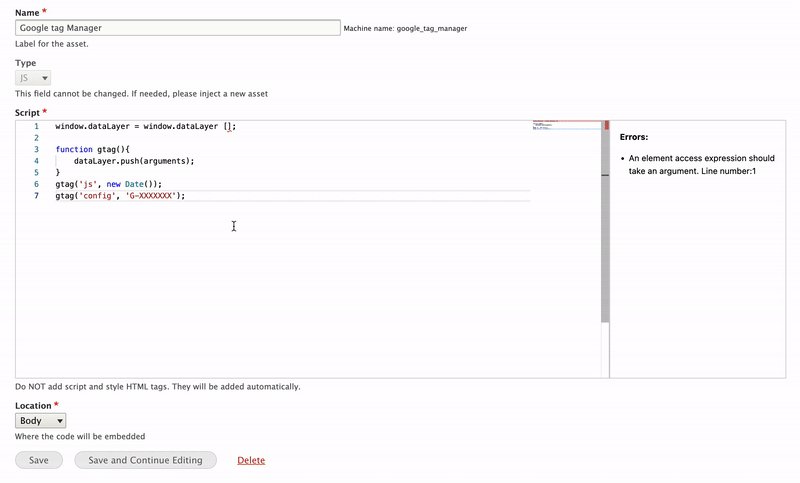
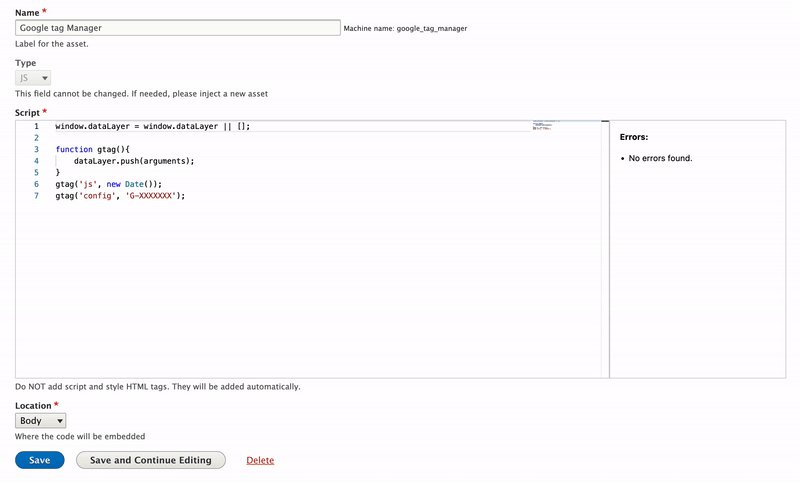
- Implementation of a code editor in each field. This allows editors to code as though they are using a proper coding app, as well as accessing autocomplete and syntax highlighting in real time.
- Appearance of errors in a sidebar, allowing editors a clear method of spotting and fixing code faults.
- Only enabling the "Save" button when there are no errors in the code. This prevents dangerous code from being added to the frontend of the website.

The code editor implemented for this solution is called Monaco. With its high flexibility and easy-to-use API to display code errors in real time, Monaco was the perfect choice. Furthermore, this code editor can also be implemented for the use of other programming languages such as PHP and CSS.
Our client was extremely satisfied with the solution that Zoocha provided and felt safe in knowing that the site would not be damaged due to coding errors from their side.
We are proud to say that this functionality was such a success that we are planning to contribute it to Drupal.org in the near future!