Here at Zoocha we have been getting very excited about the latest e-commerce developments happening for the Drupal CMS platform. Ubercart has been the mainstay of e-commerce development on Drupal for a number of years, and still continues to serve a huge number of sites, but there is a new kid on the block in the shape of Drupal Commerce.
Drupal Commerce (currently at version 1.1) is a complete re-write of the Ubercart system, specifically designed to take advantage of the new features within Drupal 7. Drupal Commerce intends to be better for developers by empowering them make meaningful contributions to the code base, and by making it easier to release supporting modules to enhance it’s functionality.
Commerce Guys Vision:
Our aim is for Drupal to be the number one e-commerce platform in the world.
-Commerce guys
Drupal Commerce is best summed up by a quote from the project homepage:
Drupal Commerce is used to build e-commerce websites and applications of all sizes. At its core it is lean and mean, enforcing strict development standards and leveraging the greatest features of Drupal 7 and major modules like Views and Rules for maximum flexibility.
Whereas e-commerce solutions are often developed with an application mindset, highlighting what you can do with it out of the box, Drupal Commerce was developed with a framework mindset, focusing on what you can build with it. The core Commerce systems make no hard-coded assumptions about your business model, privileging developers and site builders at the core level to build custom e-commerce solutions to suit.
In our eyes, that second paragraph pretty much means you can throw away the rule book. Unless you’ve had the backing of a company with very deep pockets, the constraints that developers, designers, UX pros, and forward thinking marketeers have previously had to battle with, or work within the constraints of when it comes to e-commerce online can now be re-thought.
Coupling this free-style, unconstrained approach to e-commerce, the strength of Drupal as a social and community building tool, and you have something very powerful on your hands. Sites built with Drupal Commerce are only limited by the creativity of those that are building them.
Looking at the bigger picture, what this does is level the playing field for those companies looking for something a bit different for their e-commerce proposition, but perhaps don’t have the financial means to invest heavily in something that may or may not work – just ask the likes of Asos, net-a-porter.com, Ocado or Tesco how much it costs to have something truly unique – 50 strong development teams working on 2 year release cycles are not uncommon.
Here at Zoocha we have a couple of Drupal Commerce projects in the works that will hopefully demonstrate what can be achieved when you combine the power of Drupal Commerce with a forward thinking online retailer. Earlier this week we launched the first of our Drupal Commerce projects for a company called Countryside. Countryside is a multi channel retailer specialising in outdoor clothing and ski equipment, established in 1978.
Requirements
Countryside came to Zoocha looking for a complete refresh of their e-commerce website, redesign, re-platforming and SEO optimisation to be carried out. We were given the following requirements:-
- The redesign was to be realignment based of their current logo and colour scheme
- The technical solution must be a scalable and extensible CMS
- It must integrate with the current back office system and Sagepay
- It must be able to handle high levels of traffic
With those in mind and being very open to ideas we proposed we utilise the power of Drupal Commerce and build a brilliant multichannel e-commerce solution.
Approach
Countryside.co.uk utilises all the out of the box features of Drupal Commerce whilst also integrating other Drupal modules such as “Solr” to power the search, “Migrate” to import 3 different data feeds, “Comments” to allow for product reviews and payment gateway integration for the Sagepay system.
Zoocha carried out a full end to end implementation including:
- e-commerce Strategy
- User Experience (UX) and Customer Journey
- Design
- Technical Implementation
e-Commerce Strategy
We worked with Countryside to fully understand the goals of the new eCommerce website and how it will compliment their other retail channels. In understanding the business requirements and key objectives we could plan the major deliverables the site needed:
- Increase conversion rates and online retail sales
- Showcase the breadth and depth of products Countryside offer
- Present a modern, user friendly, accessible design
- Scalable and extensible CMS framework to build on over the coming years
- Improve SEO and increase traffic from natural search
- Create informative, elegant product pages but also integrate a social touch.
User Experience and Customer Journey
Before bringing out the paint brush it was essential to understand the customer journey and user experience. After reviewing the current site, we identified 3 main objectives the new site should fulfill:
- Improve navigation
- Increase visibility of products
- Improve conversion
1. Improve Navigation
We settled on 2 traditional paths to navigate to products; they were by product hierarchy and brand. We followed industry standards with drop down navigation, clear breadcrumbs; but this was supplemented by using “Apache Solr” as our platform for search. Having used Solr on other Drupal implementations, we knew that it would be capable of providing faceted search, advanced sorting and a fast response time over many products.
2. Increase Visibility of Products
We offered product cross selling points through the main areas of the site to allow the client to showcase individual or multiple products. This was alongside pre-defined product categories which would show the full product range, with the latest products added first.
3. Improve Conversion
Using our extensive experience of e-commerce design and online shopping behaviour, we wire-framed with these main points in focus:
- Clear calls to action
- Clear product information
- Easy ‘add to basket’ flow
- SEO optimised
We drew up a set of product page wireframes that focused on these main points and through an internal iterative approach settled on a agreed page structure.
Design
We analysed competitor websites and sites that we like to draw up common characteristics they possessed.
- Clear and easy to use navigation
- Use of large atmospheric imagery
- Clear calls to action
- Modern look and feel
- Design works on an iPad and iPhone without major alterations
With these in mind, using the wireframes we had defined, we came up with some design concepts.
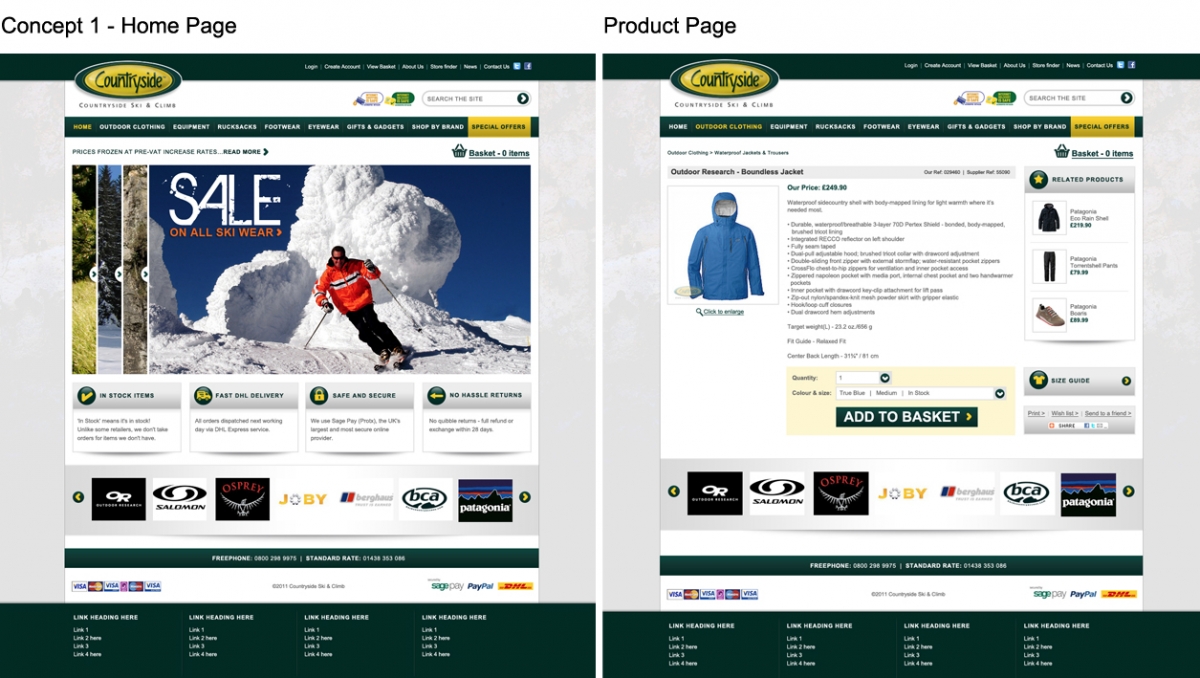
Concept 1
We were requested to keep the current logo and colour palette and to keep certain homepage elements such as brand logos, information and a news ticker on the homepage. They also wished to display a few messages in the large banner at the top of the design, so we presented them with an accordion style banner.

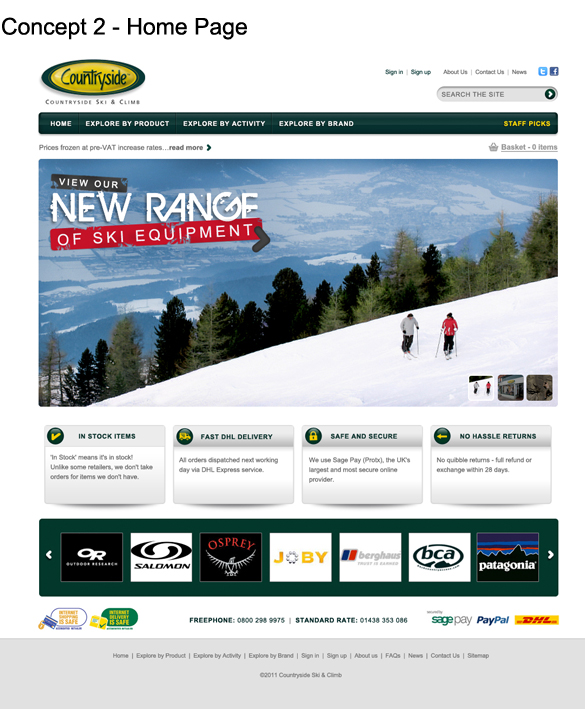
Concept 2
We wanted to give Countryside a more simplified/modern version with a different type of main multi-slider banner. In this concept we started to introduce the idea of a modern/grunge effect (seen in the main banner). The client was very keen on this idea and asked us to carry it through into the next stage of design.

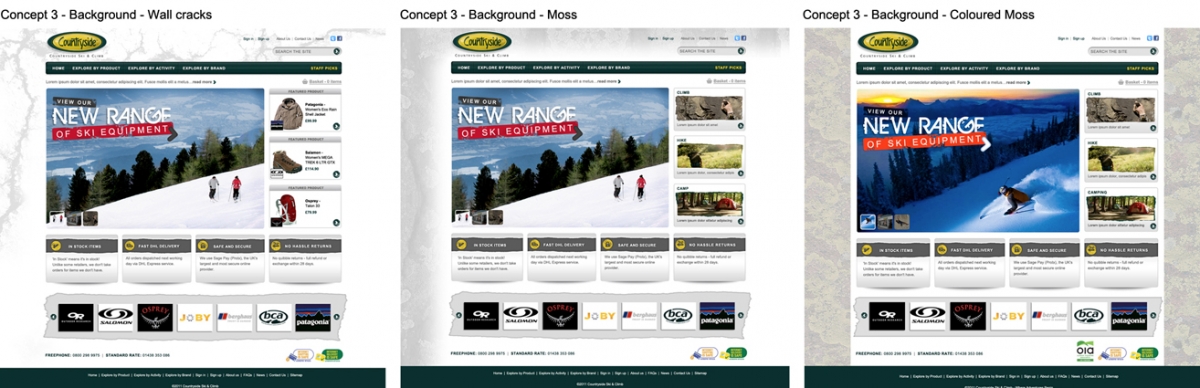
Concept 3
We wanted a way of showing more/different imagery and messages high up on the homepage. They also felt that the background needed a texture so we gave a few more ideas…

We then carried on with the design for the product, category, landing, information and payment process page designs based on the look and feel signed off in the above stages.
Even though we kept the original colour palette and logo that Countryside had we were able to introduce a more modern look and feel through grungy graphical elements and white space as well as additional colours to their palette. We also kept in focus the 5 main goals and feel the new design fulfills all of these.
Development
After reviewing the available platform options with the client, we both settled on using Drupal Commerce due to the exciting possibilities that it offers, and the flexibility it has in dealing with existing back-office systems.
Handling Product Data
One of the main challenges that the project presented was that the website needed to be driven from an existing back-office system called “Top to Toe”. This system provided a one way data feed to the website that gave information on:
- New product additions
- Price updates, VAT bands, discounts etc.
- Stock availability
This information arrived in 3 separate data feeds that we needed to grab, parse, pre-process and import into the system. Before we could tackle this data syncing challenge, we needed to migrate the existing data into Drupal Commerce to that we had a baseline of content to begin with.
Data Migration
Firstly we migrated all existing products and images from the existing bespoke e-commerce system that was in place into Drupal using the Migrate module. This included handling multi-tiered product categories. Using the Migrate module to do this meant that once we had defined the appropriate field mappings between the two systems, we could at any time sync them which meant that the Drupal Commerce site in development had the latest product data.
Data Syncing
With Countryside being a multi-channel retailer, it was incredibly important to get the data syncing aspect of the project right. To manage the data feed that the back office system provided, we approached this by:
Taking a feed of data from the back office system in the form of three CSV files.
As the feed is not in a suitable format to do a straight import/update against Drupal, we needed to first parse it, pre-process it and then feed it into an intermediary database, only updating records that have changed.
Using the Migrate module to update products that have changed in Drupal, based on the data in the intermediary database.
This syncing process handles updating Drupal Commerce products, updating Drupal Commerce displays, creating new products, creating new product displays and also handles the visibility rules. The entire product creation is automatic through the import process.
To handle new products, they are entered into a work flow whereby the shop administrator can supplement the data with rich product information (long descriptions, images etc.) that is not supplied from the back office system.
This product syncing happens at a frequency that is dictated by the rate in which the existing back-office system produces new export files.
Handling Product Data with Drupal Commerce
Drupal Commerce Products and Displays
Drupal Commerce Products and Displays are fully driven by the existing back office system that Countryside have in place, including custom displays rules such as: if the product is a clearance product and we’re out of stock, then remove the product from display.
All products have attributes such as brand, colour and size that can all be controlled through the Drupal Commerce admin screens. Each product can also store supplemental information related to specific related products, this giving Countryside site admins granular control over the display if required.
Discounting Rules
Using Drupal Commerce we were able to configure discounts based on a particular user. For example, if the user belongs to a given company, then apply a discount on the entire basket price at an agreed rate.
Search Integration
Rather than relying on the core Drupal search functionality, we integrated the site with Apache Solr. The main motivation for doing this was that it allowed us to use the faceted search features that are incredibly important on e-commerce websites.
Brand Management
We set up fully searchable brand listing pages with the ability to customise the layout and feature specific products.
Customer Reviews
We used the Comments module as a base for customer reviews. All reviews needed to be moderated so using the Comments module felt like a natural fit to the functionality and user flow required.
UI
Here at Zoocha we believe that there is no reason not to use HTML5 for the markup of a website. We looked into a couple of starter themes to base our markup off, and we finally settled on the “Adaptive HTML5 theme”.
Pages such as the product page offer complex layouts with subtle variations, and throughout the site, all the pages had to load quickly. All of these requirements were met by this theme, so using the bundled style sheets as a starting point, we developed them and brought the designs to life.
Following best practices, we only used AJAX where we needed to aid the customer’s user journey and help the performance of the pages. We used image sprites where possible to reduce server requests and kept the CSS as optimised as possible.
And Finally…
We launched the site early in January 2012 and it can be seen at www.countryside.co.uk!

